Font Awsome 字体图标使用初探
关于Font Awsome 字体图标
Font Awsome是一款开源的字体图标库,拥有大量简洁优雅的图标(Version 4.7.0已经拥有675个图标),是一款强大、丰富、简单、好用的字体图标库。
Font Awsome的特点
- 完全开源、免费
- 字体库强大、丰富
- 无需JavaScript支持
- 矢量图标可缩放,扩展性强
- css控制,使用方便
- 完美兼容Retina屏
- 兼容所有框架、兼容桌面级应用
Font Awsome的使用
1. 引入字体库
通过CDN引入
可以通过CDN引入Font Awsome到项目代码,只需将下列代码加入到html的
<head>标签内部即可。1
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
下载到本地引人
也可以手动下载Font Awsome源码到本地,解压后将源码放到自己的项目内,然后在项目的HTML文件里引入
1
<link rel="stylesheet" href="path/to/css/font-awesome.min.css">
注意:源码的font文件夹要跟存放其
.css文件的文件夹在同一个目录下。例如
.css文件存放在css文件夹内,则font文件夹就应该放在和css文件夹相同的文件夹内。此时的引用路径即为:1
<link rel="stylesheet" href="./css/font-awesome.min.css">
2. 引用字体图标
引入源码之后,我们就可以在Font Awesome的icons界面搜索我们想要的图标。
找到我们想要的图标后,按照相应图标下的说明将对应的标签插入到html代码对应的位置即可。
例如,如果需要引用phone这个图标,则只需按照图标下方的格式
1 | <i class="fa fa-phone" aria-hidden="true"></i> |
将这段代码插入到需要引用的位置即可。
3. 图标的设置
可以通过设置CSS前缀fa和图标的具体名称,来把图标放在任意位置。Font Awesome 被设计为用于行内元素。
设置尺寸
使用
fa-lg(33% 递增),fa-2x,fa-3x,fa-4x, 或fa-5x可以将图标大小扩大到原来的133%, 2倍,3倍,4倍和5倍。
例如引用不同尺寸的camera-retro图标1
2
3
4
5<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
<i class="fa fa-camera-retro fa-3x"></i> fa-3x
<i class="fa fa-camera-retro fa-4x"></i> fa-4x
<i class="fa fa-camera-retro fa-5x"></i> fa-5x固定宽度
通过
fa-fw给图标一个固定宽度。当要使不同宽度的图标对齐时很管用,特别是在设计导航组和列表组的时候例如下列代码
1
2
3
4
5
6<div class="list-group">
<a class="list-group-item" href="#"><i class="fa fa-home fa-fw" aria-hidden="true"></i> 首页</a>
<a class="list-group-item" href="#"><i class="fa fa-book fa-fw" aria-hidden="true"></i> 关于我们</a>
<a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw" aria-hidden="true"></i> 后台应用编辑</a>
<a class="list-group-item" href="#"><i class="fa fa-cog fa-fw" aria-hidden="true"></i> 系统设置</a>
</div>效果如下图所示

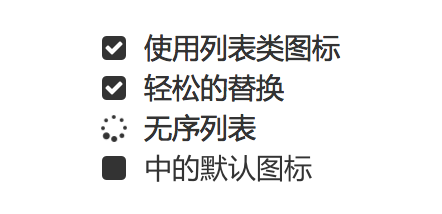
用于列表的图标
用
fa-ul和fa-li可以方便的替换掉ul列表的默认样式例如以下代码
1
2
3
4
5
6<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square"></i>使用列表类图标</li>
<li><i class="fa-li fa fa-check-square"></i>轻松的替换</li>
<li><i class="fa-li fa fa-spinner fa-spin"></i>无序列表</li>
<li><i class="fa-li fa fa-square"></i>中的默认图标</li>
</ul>即可实现下图效果

边框和排版
用fa-border,pull-right, pull-left 方便的排列用于引用或文字开头的图标(首字下沉效果)。
- 动画
fa-spin和fa-pulse可以让图标旋转,两个有区别,第一个应该是不间断的旋转,第二个是以8步动画旋转的,可以自己实现看下,我这里可能描述的不准确。经常跟fa fa-spinner, fa fa-refresh, fa fa-cog一起使用。
- 旋转和翻转
fa-rotate-90, fa-rotate-180, fa-rotate-270分别让icon旋转90°,180°, 270°;fa-flip-horizontal, fa-flip-vertical分别让icon水平翻转和垂直翻转。
- 组合
组合图标要在父级标签加上fa-stack类,正常大小的图标用fa-stack-1x, 2倍正常大小的用fa-stack-2x(即用来做背景icon), 可以用fa-inverse翻转图标颜色,叠加的顺序就是标签的顺序,在父级添加fa-lg这类控制图标大小的类可以控制整个组合图标的大小。
- 配合Bootstrap使用
Font Awsome可以很好的跟Bootstrap一起工作,完全兼容Bootstrap的所有组件。使用方法跟Bootstrap的Glyphicons也基本相同,但是可以控制的项更多。
参考文章
本文参考了Font Awsome中文网的具体介绍。更多使用方法和说明详见Font Awsome中文网和Font Awsome官网。